项目首页
首页我们是使用PS进行绘制,通过img标签展示,CSS配置自适应。
词云页
3D词云实现
πr平方
- 首先是将词云数据进行存储并渲染在页面上,设置圆心坐标,以及最大圆半径,通过Math对象上的三角函方法计算词云运动轨迹。
- 创建Tag类,标识x,y,z三维坐标,其中z用于计算为缩放比例和透明度,x,y为横纵坐标,设计move()标签旋转方法传入最大圆半径,标签数量、球心横坐标、球心纵坐标,动态修改标签横坐标、纵坐标实现旋转
- 监听鼠标移动事件
mousemove,设置旋转角度。
普通词云
通过echarts-wordCloud 插件,传入配置、遮罩图片(maskImage)以及数据,由ECharts生成
四个现代化
基本图表实现(折线、柱形、饼图)
传入配置、以及数据、由ECharts生成。
象形柱图
利用svg图标替换象形图默认展示的形状,具体操作是在symbol属性下设置svg数据。
立体柱形图
由三部分组成,上下深浅菱形象形图以及中间的柱形图构成。
时间轴
时间轴的配置项由基础配置BaseOption和变量配置options,基础配置用于配置时间轴样式以及不同时间线下的图表默认样式
人口规模
共同富裕
地图
通过ECharts注册高德地图GeoJSON数据,并配置地图别名,可在type属性下填写该别名由ECharts生成地图
物资精神文明
和平发展
水球图
音标ˈlɪkwɪd fɪlm*/*
利用ECharts插件echarts-liquidfill 插件传入样式以及数据,由ECharts生成
前端架构

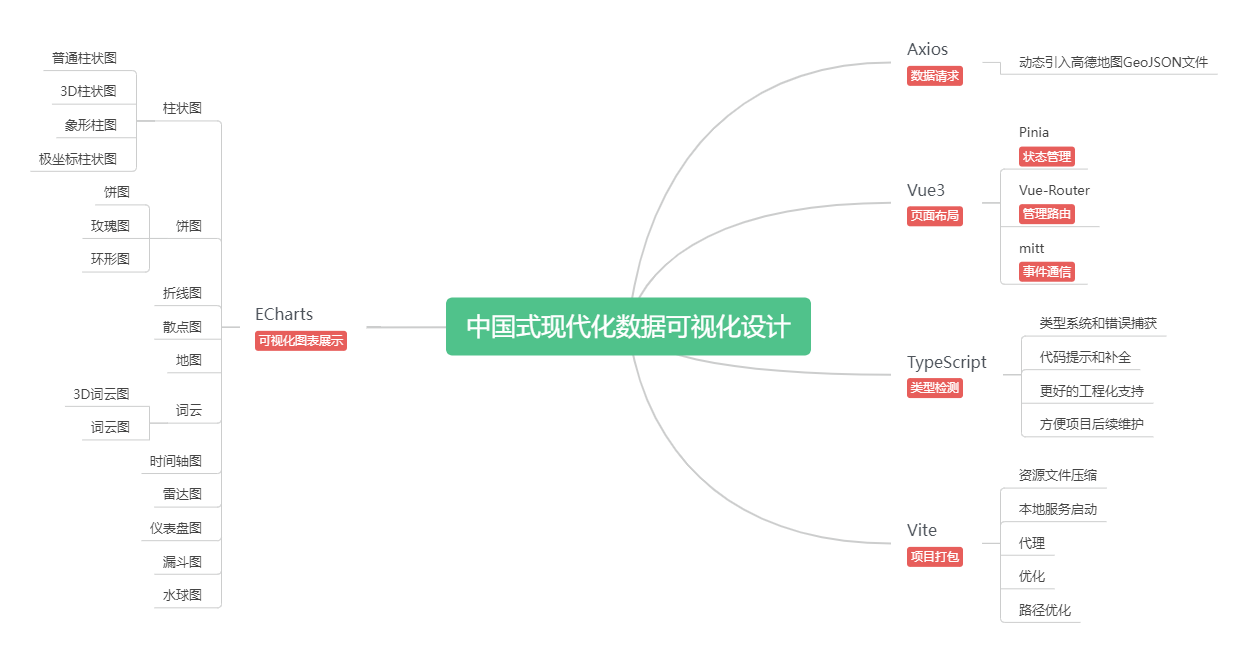
我们的采用Vue3+TypeScript+ECharts进行前端架构,Vue3用于搭建页面实现可视化图表的布局、二次封装ECharts图表组件便于代码复用,TypeScript保证代码的可读性和维护性,ECharts个性化订制图表主题,实现20多种图表。我们是项目数据利用python爬虫爬取数据存储在Excel表格中。地图数据通过Axios发起请求获取高德地图GeoJSON 地图数据动态展示地图。
ECharts技术
二次封装ECharts,通过将图表封装成一个组件,接收父组件传递的长、宽、图表数据来控制,这一图表的
地图
GeoJSON 是一种对各种地理数据结构进行编码的格式。GeoJSON 对象可以表示几何、特征或者特征集合。GeoJSON 支持下面几何类型:点、线、面、多点、多线、多面和几何集合。GeoJSON 里的特征包含一个几何对象和其他属性,特征集合表示一系列特征。
一个完整的 GeoJSON 数据结构总是一个(JSON 术语里的)对象。在 GeoJSON 里,对象由 名/值对(name/value pair)——也称作成员的集合组成。对每个成员来说,名称总是字符串。成员的值要么是字符串、数字、对象、数组,要么是下面文本常量中的一个:true, false 和 null。数组由元素(element)组成,其中每个元素都是如上所述的值。
Vue3
页面搭建、可视化图表布局
TypeScript
类型系统和错误捕获、代码和补全、更好的工程化支持,在此基础上为项目提供更好的可维护性。