CSS盒模型
行内元素和块级元素
HTML可以将元素种类分为行内元素、块级元素和行内块级元素三种,在使用过程中可以通过CSS的display属性相互转换。
行内元素
行内元素对应的CSS样式设置为display: inline;。
特点
- 元素排在一行。
- 封闭后不会自动换行。
- 不能指定高度与宽度。
- 可以使用
line-height来指定高度。 - 外边距对于水平方向有效,垂直方向无效。
- 内边距对于水平方向正常有效,垂直方向只有效果,对其他元素无任何影响。
常见行内元素
<a>、<span>、<b>、<big>、<i>、<small>、<tt>、<abbr>、<acronym>、<cite>、<code>、<dfn>、<em>、<kbd>、<strong>、<samp>、<var>、<bdo>、<br>、 <img>、<iframe>、<map>、<object>、<q>、<script>、<sub>、<sup>、<button>、<input>、<label>、<select>、<textarea>
块级元素
块级元素对应的CSS样式设置为display: block;。
特点
- 独占一行。
- 封闭后自动换行。
- 默认宽度为
100%。 - 可以指定宽度和高度。
- 内外边距对于四个方向有效。
常见块级元素
<div>、<address>、<article>、<aside>、<audio>、<blockquote>、<canvas>、<dd>、<dl>、<fieldset>、<figcaption>、<figure>、<footer>、<form>、<h1>~<h6>、<header>、<hgroup>、<hr>、<noscript>、<ol>、<output>、<p>、<pre>、<section>、<table>、<tfoot>、<ul>、<video>
行内块级元素
行内块级元素对应的CSS样式设置为display: inline-block;。
特点
- 可以指定宽度和高度。
- 内外边距对于四个方向有效。
- 元素排在一行,但是会有空白缝隙。
BFC块级格式化上下文
【定义】
块级格式上下文,web独立的渲染区域,不会影响边界外的元素
【形成条件】
1、浮动float 2、非静态定位position为absolute或fixed 3、display为inline-block、table-cell、table-caption、flow-root、flex 或 inline-flex 元素的直接子元素、grid 或 inline-grid 元素的直接子元素 4、overflow不为visible 5、contain 值为 layout、content 或 paint 的元素
【BFC特性】
1、内部box会在垂直方向,一个接一个地放置。 2、Box垂直方向的距离由margin决定,在一个BFC中,两个相邻的块级盒子的垂直外边距会产生折叠。 3、在BFC中,每一个盒子的左外边缘(margin-left)会触碰到容器的左边缘(border-left)(对于从右到左的格式来说,则触碰到右边缘) 4、形成了BFC的区域不会与float box重叠 5、计算BFC高度时,浮动元素也参与计算
【主要应用】
1、利用特性4可实现左图右文之类的效果; 2、利用特性5可以解决浮动元素造成的父元素高度塌陷问题; 3、解决外边距合并问题; 4、右侧盒子自适应:BFC区域不会与浮动盒子产生交集,而是紧贴浮动边缘。
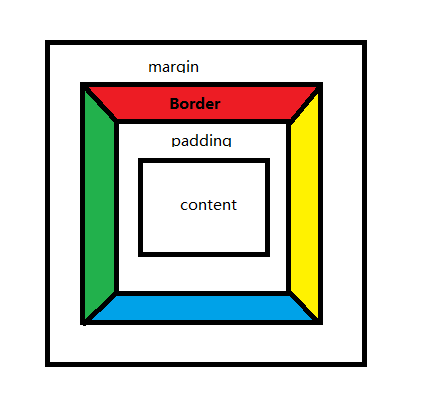
CSS 盒模型
简介:就是用来装页面上的元素的矩形区域。CSS 中的盒子模型包括
- IE 盒子模型
- 标准的 W3C 盒子模型
box model = margin+border+padding+content
------------------------------------------
| margin |
| ------------------------------------- |
| | border | |
| | ---------------------------------- | |
| | | padding | | |
| | | ------------------------------ | | |
| | | | content | | | |
| | | | | | | |
| | | | | | | |
| | | ------------------------------ | | |
| | ---------------------------------- | |
| ------------------------------------- |
------------------------------------------
标准盒子模型和IE盒子模型
区别:这两种盒子模型最主要的区别就是 width 的包含范围,在 标准的盒子模型中,width 指 content 部分的宽度,
在 IE 盒子模型中,width 表示 content+padding+border 这三个部分的宽度,故这使得在计算整个盒子的宽度时存在着差 异:
标准盒子模型的盒子宽度:左右 border+左右 padding+width IE 盒子模型的盒子宽度:width
box-sizing属性
content-box:默认值,width和height属性分别应用到元素的内容框。在宽度和高度之外绘制元素的margin、border、padding,称为标准盒子模型。border-box:为元素设定的width和height属性决定了元素的边框盒,就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去border和padding才能得到内容的宽度和高度,称为IE盒子模型。inherit:规定应从父元素继承box-sizing属性的值。
前面我们还提到了,box-sizing:padding-box,这个属性值的宽度包含了左右 padding+width
也很好理解性记忆,包含什么,width 就从什么开始算
参考
CSS布局
六种布局方式总结:
- 圣杯布局
- 双飞翼布局
- Flex 布局
- 绝对定位布局
- 表格布局
- 网格布局
圣杯布局
圣杯布局是指布局从上到下分为 header、container、footer,然后 container 部分定为三栏布局。这种布局方式同样分为header、container、footer。圣杯布局的缺陷在于 center 是在 container 的 padding 中的,因此宽度小的时候会出现混乱。
双飞翼布局
双飞翼布局给 center 部分包裹了一个 main 通过设置 margin 主动地把页面撑
Flex 布局
Flex 布局是由 CSS3 提供的一种方便的布局方式
绝对定位布局
绝对定位布局是给 container 设置 position: relative 和 overflow: hidden,因为绝对定位的元素的参照物为第一个 postion 不为 static 的祖先元素。 left 向左浮动,right 向右浮动。 center 使用绝对定位,通过设置 left 和 right 并把两边撑开。 center 设置 top: 0 和 bottom: 0 使其高度撑开
表格布局
表格布局的好处是能使三栏的高度统一。
网格布局
网格布局可能是最强大的布局方式了,使用起来极其方便,但目前而言,兼容性并不好。 网格布局,可以将页面分割成多个区域,或者用来定义内部元素的大小,位置,图层关 系
CSS圆角原理
border-radius: 50%;
当指定为百分比的时候,宽度乘百分比得到的数值作为半长轴,高度乘百分比得到的数值作为半短轴,得到一个椭圆,然后按下图切掉多余的部分。
border-radius: 50px;
当指定具体数值时,半长轴等于半短轴,得到一个圆,然后切掉多余的部分。
实现一个圆
- 定义长宽相等的盒子
- 让
border-radius等于50%,或者宽度的一半px
参考
https://www.cnblogs.com/frontendengineer/p/13224089.html
link标签和import标签
- link 属于 html 标签,而@import 是 css 提供的页面被加载时,link 会同时被加载,而@import 引用的 css 会等到页面加载结束后加
- link 是 html 标签,因此没有兼容性,而@import 只有 IE5 以上才能识别
- link 方式样式的权重高于@import 的。
关于 JS 动画和 css3 动画的差异性
渲染线程分为 main thread 和 compositor thread,如果 css 动画只改变 transform 和 opacity, 这时整个 CSS 动画得以在 compositor trhead 完成(而 JS 动画则会在 main thread 执行,然后出发 compositor thread 进行下一步操作),特别注意的是如果改变 transform 和 opacity 是不会 layout 或者 paint 的。
区别:
- 功能涵盖面,JS 比 CSS 大
- 实现/重构难度不一,CSS3 比 JS 更加简单,性能跳优方向固定
- 对帧速表现不好的低版本浏览器,css3 可以做到自然降级
- css 动画有天然事件支持 css3 有兼容性问题
transition和animation
Animation 和 transition 大部分属性是相同的,他们都是随时间改变元素的属性值,
他们 的主要区别是
- transition 需要触发一个事件才能改变属性,而 animation 不需要触发任何 事件的情况下才会随时间改变属性值,并且 transition 为 2 帧,从 from .... to,而 animation 可以一帧一帧的
Flex布局
Flex布局也称弹性布局,可以为盒状模型提供最大的灵活性,是布局的首选方案,现已得到所有现代浏览器的支持。
注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
容器属性
flex-direction
flex-direction属性决定主轴的方向,取值为row | row-reverse | column | column-reverse。
row默认值:主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端,容器成员顺序与row顺序相反。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿,容器成员顺序与column顺序相反。
flex-wrap
flex-wrap属性决定当轴线方向放不下成员时,是否换行,取值为nowrap | wrap | wrap-reverse。
nowrap默认:不换行,当空间不足时,会按轴线方向成员大小比例缩小的成员。wrap:距离不够时换行,新起一行排列。wrap-reverse:距离不够时换行,新起的一行在上方。
flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认row nowrap。
justify-content
justify-content属性定义了成员在主轴上的对齐方式,可以很容易地实现多种布局,取值为flex-start | flex-end | center | space-between | space-around。
flex-start默认值:左对齐。flex-end:右对齐。center: 居中对齐。space-between:两端对齐,成员之间的间隔都相等。space-around:每个成员两侧的间隔相等,成员之间的间隔比成员与边框的间隔大一倍。
align-items
align-items属性定义成员在交叉轴上如何对齐,取值为flex-start | flex-end | center | baseline | stretch。
stretch默认值:如果成员未设置高度或设为auto,将占满整个容器的高度。flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 成员的第一行文字的基线对齐。
align-content
align-content属性定义了多根轴线的对齐方式。如果成员只有一根轴线,该属性不起作用,取值为flex-start | flex-end | center | space-between | space-around | stretch。
stretch默认值:轴线占满整个交叉轴。flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
成员属性
order
order属性定义成员的排列顺序,数值越小,排列越靠前,默认为0。
flex-grow
flex-grow属性定义成员的放大比例,默认为0。
flex-shrink
flex-shrink属性定义了成员的缩小比例,默认为1,即如果空间不足,该成员将缩小。
flex-basis
flex-basis属性定义了在分配多余空间之前,成员占据的主轴空间main size,浏览器根据这个属性,计算主轴是否有多余空间,它的默认值为auto,即成员的本来大小。
flex
flex属性是flex-grow, flex-shrink和flex-basis的简写,默认值0 1 auto。后两个属性可选。
align-self
align-self属性允许单个成员有与其他成员不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
参考
Flex 布局教程:语法篇 - 阮一峰的网络日志 (ruanyifeng.com)
Flex 布局教程:实例篇 - 阮一峰的网络日志 (ruanyifeng.com)
垂直居中的方法
【不定宽高】
不定宽高的方法基本都适用于定宽高的情况
1、flex
// 父元素设置
display: flex;
justify-content: center;
align-items: center;
2、grid
// 父元素设置
display: grid;
justify-content: center;
align-content: center;
3、table
table中有vertical-align属性设置垂直对齐方式。
4、position+transform
position: absolute;
left: 50%;
top: 50%;
background: yellow;
z-index: 1;
transform: translate3d(-50%,-50%,0);
注意:使用父容器使用flex,grid,table 是可以实现的,但是在实际应用中,因为改变了父容器的display,在多个子节点反而不好用了
【定宽高】
1、position+margin
// 子元素设置
position: relative;
top: 50%;
margin: auto;
margin-top: -5px;
2、position+transform
// 子元素设置
position: relative;
top: 50%;
margin: auto;
transform: translateY(-50%);
3、position+calc
// 子元素设置
position: relative;
top: calc(50% - 5px);
left: calc(50% - 10px);
参考
多行元素的文本省略号
display: -webkit-box;
-webkit-box-orient:vertical;
-webkit-line-clamp:3;
overflow:hidden;
CSS三种隐藏元素的区别
visibility:hidden;
visibility:hidden,该元素 隐藏起来了,但不会改变页面布局,但是不会触发该元素已经绑定的事件
opacity:0;
opacity:0,该元素隐藏起来了,但不会改变页面布局,并且,如果该元素已经绑定一些 事件,如 click 事件,那么点击该区域,也能触发点击事件的
display:none;
display:none, 把元素隐藏起来,并且会改变页面布局,可以理解成在页面中把该元素删除掉一样。
重绘和重排
重绘
DOM 的变化影响到了预算内宿的几何属性比如宽高,浏览器重新计算元素的几何属性, 其他元素的几何属性也会受到影响,浏览器需要重新构造渲染树,这个过程称之为重排,
重排
浏览器将受到影响的部分重新绘制在屏幕上 的过程称为重绘。
原因
引起重排重绘的原因有:
- 添加或者删除可见的 DOM 元素
- 元素尺寸位置的改变 浏览器页面初始化,
- 浏览器窗口大小发生改变,重排一定导致重绘,重绘不一定导致重排,
减少重绘重排的方法
减少重绘重排的方法有:
不在布局信息改变时做 DOM 查询
浏览器的优化
浏览器本身携带一些优化方式,浏览器会把回流和重绘的操作积攒一批,当操作达到一定数量或者到达时间阈值,然后做一次reflow,称为异步reflow或增量异步reflow。但是有些情况浏览器是不会这么做的,例如resize窗口,改变了页面默认的字体等等。对于这些操作,浏览器会马上进行reflow。
最小化操作
由于重绘和回流可能代价比较昂贵,因此最好就是可以减少它的发生次数,为了减少发生次数,我们可以合并多次对DOM和样式的修改,然后一次处理掉,或者将样式事先设计好,动态去改变class。
离线修改DOM
使用documentFragment对象在内存里操作DOM,在内存中的DOM修改就是让元素脱离文档流,当然是不会触发重绘的,将对DOM的所有修改批量完成,想怎么改就怎么改,然后将节点再放入文档流中,只触发一次回流。
绝对定位
使用绝对定位脱离文档流,使其不影响其他元素。对于复杂动画效果,由于会经常的非常频繁的引起回流重绘,可以使用绝对定位,让它脱离文档流,否则会引起父元素以及后续元素频繁的回流
避免多层内联样式
通过style属性动态设置样式是在操作一个很小的DOM片段,容易导致多次回流。避免设置多级内联样式,样式应该合并在一个外部类,这样当该元素的class属性可被操控时仅会产生一个reflow。
末端改动
尽可能在DOM树的最末端或者是层级较低的节点改变class,回流可以自上而下,或自下而上的回流的信息传递给周围的节点。回流是不可避免的,但可以减少其影响。末端节点或者低层级节点的修改可以限制回流的范围,使其影响尽可能少的节点,当然其也有可能引发大面积回流。
平滑度换取速度
避免TABLE布局
CSS3硬件加速
调试
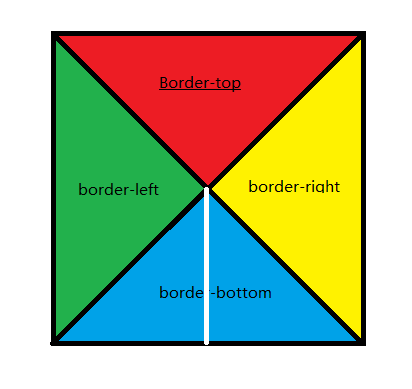
如何画一个三角形
三角形原理:边框的均分原理
盒子模型

可以看出我们的border是一个等腰梯形。
令一个div的长宽都是0。此时这个div可以看近似做是一个无限小的点。并且这个div的content和padding都是0。此时如果我们放大这个div,看到的会是这样的:

实现一个三角形
- 保证元素是块级元素
- 设置元素的边框
- 不需要显示的边框使用透明色
div{
width:0px;
height:0px;
border-top:10px solid red;
border-right:10px solid transparent;
border-bottom:10px solid transparent;
border-left:10px solid transparent;
}