如何画一个三角形
小于 1 分钟
如何画一个三角形
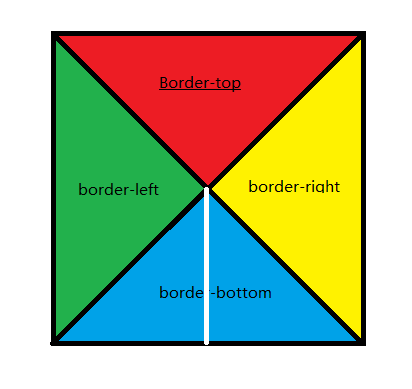
三角形原理:边框的均分原理
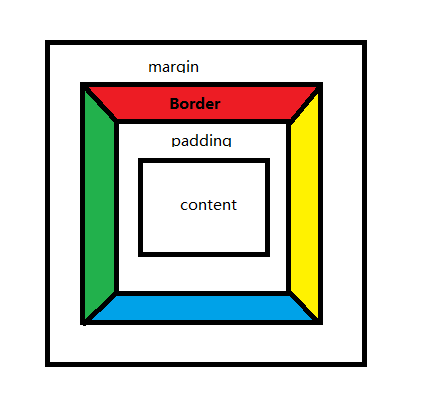
盒子模型

可以看出我们的border是一个等腰梯形。
令一个div的长宽都是0。此时这个div可以看近似做是一个无限小的点。并且这个div的content和padding都是0。此时如果我们放大这个div,看到的会是这样的:

实现一个三角形
- 保证元素是块级元素
- 设置元素的边框
- 不需要显示的边框使用透明色
div{
width:0px;
height:0px;
border-top:10px solid red;
border-right:10px solid transparent;
border-bottom:10px solid transparent;
border-left:10px solid transparent;
}