读书笔记-01-白帽子讲浏览器安全
白帽子讲浏览器安全
初探浏览器安全
漏洞三要素
- 完整性 :指对资源的可信程度。
- 可用性 :指访问资源的能力。
- 机密性 :机密性指对一些需要授权的信息的限制。
浏览器中常见的安全概念
URL
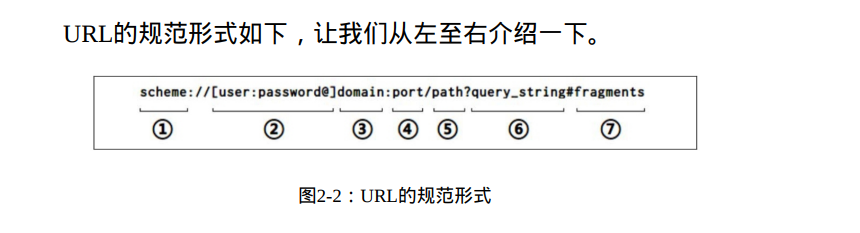
URL 统一资源定位符”(Uniform Resource Locator,URL )

- 方案名 ,它也常被当作协议名(Protocol Name)混用 。协议 告诉浏览器应当如何连接,例如http、https、ftp都是协议名。
- 验证信息 用来提供登录主机的身份信息,这部分在URL中是可 选的。由于验证信息在传递时是明文传递的,因此在做验证时也不建 议使用这种方式进行身份验证。并不是所有的浏览器都支持验证信 息。
- 主机名 部分使用域名、主机名或合法IP均可,例如 http://localhost/、http://example.org/都是合法的。如果要使用IPV6地 址,则地址必须要在中括号对([])中括起来,如
http://[::1]/。还 有,因为DNS查询域名时并不在意域名的大小写,所以URL中域名也 是不区分大小写的。故在浏览器中http://example.org/和 http://EXAMPLE.ORG/是等同的。 - 端口号 ,是一个数字,表明浏览器应该连接目标的哪个端口。 如果没有指定,浏览器将使用协议的默认端口号,例如http协议使用 80,https协议使用443。如果服务器使用了非默认端口,例如Tomcat的 HTTP服务会使用的8080端口,则需要在URL中手动指定端口号。
- 路径 部分表明需要浏览器获取什么数据。路径并不一定反映服 务器上的文件夹情况,例如服务器可以配置使用目录映射、路径重写 等,这时路径部分和实际的文件名可能会不一致。与域名和协议名不 同的是,如果服务器的文件系统是大小写敏感的,路径部分也可能是 大小写敏感的
- 查询字符串 部分由一或多个“名称=值”对组成,它表示要传给 服务器程序的内容。URL中的第一个问号(?)表示查询字符串开 始,每个值对使用“&”符号连接。例如
:?name=blast&date=20150901&order=a+and+b。查询字符串加号代表空 格,例如左例order的值为“a and b”。如果需要传递加号这个字符,应 该使用%2B。如order=a%2Band%2Bb代表“a+and+b”。 - 片段字串 ,也称Hash部分,它一般表明文档资源的某个部分的 位置,例如可以让浏览器定位到锚点(即通称的超级链接锚点标签 ,Anchor)的id处。如无特殊处理,在浏览器中改变哈希字串 时,浏览器不会发出网络请求。
IRI
IRI是一个包含Unicode字符的URI形式。所有的现代浏览器都支持 IRI。不管是主机名还是路径,只要包含Unicode字符,都应被认定为 IRI。
IRI的子集“IRI主机名”也叫国际化域名(IDN,Internationalized Domain Name)。
HTTP协议
HTTP协议是一个基于请求-响应的形式交互数据的无状态协议。客户端(浏览器)发 送一个HTTP请求到服务器,然后服务器返回一个响应信息给客户端。响应的数据包含有 请求的状态信息,也可以包含有响应的内容。
HTTP支持非持久连接和持久连接两种连接方式,在非持久连接中,客户端与服务器 的交互大致有如下步骤:
- 浏览器首先初始化与运行HTTP服务器的主机(下简称“网站”)的TCP连接,使用 URL中指定的端口,默认为80;
- 然后,浏览器通过与TCP连接相关联的本地套接字发出一个HTTP请求消息。
- 网站接收到请求后,解析并处理请求,然后通过同一个套接字发出响应消息;
- 网站通知TCP需要关闭连接(浏览器收到刚才的响应消息之后才会真正终止这个 连接);
- 浏览器接收到响应消息后,TCP连接终止。 而持久连接则没有关闭连接这一步,网站响应后会继续让TCP连接保持打开状态。这 样,同一对客户端—服务器可以继续通过这个连接发送和处理后续的请求和响应。接下来 让我们具体叙述一下上述过程中的请求和响应的部分。
HTTP HEADER
发起HTTP请求
浏览器发起请求时,HTTP头的结构如下:
- 第一行是请求行,以一个HTTP动作开头,跟随动作的对象,以及HTTP协议版本号。 浏览器中常用的动作有GET和POST。例如GET/index.html HTTP/1.1,这表示它将要从 服务器获取/index.html的内容;
- 第二行开始是字段信息,这里可以使用任何HTTP头支持的字段,例如Host字段等;
- 在字段信息之后有一个空行;
- 空行之后可以跟随消息主体,也可以什么都不跟。
Cookie
因为HTTP是一个无状态的协议,所以它并不要求HTTP服务器保留用户每个会话的状 态。也就是说,服务器并不知道用户上一次做了什么。这在一些情况下非常不方便,例如 也许你之前在购物网站添加了一些东西进购物车,但是一刷新页面,购物车的东西又都没 有了。为了维持状态,Web应用程序可以
- 使用Cookie;
- 使用隐藏的Web表单;
- 或是像旧式手机一样将状态直接写到参数里。
这些都是可以维持会话状态的方法。(2)、(3)运用并不广泛,目前最常见的仍是 使用Cookie。
Cookie是一段文本信息。在客户端访问服务器之后,服务器端会根据不同情况,在响 应HTTP头中置入Set-Cookie通知客户端设置Cookie。Cookie最初的目的是想让服务器能够 追踪到用户。一旦收到Cookie,浏览器会以“名称=值”对的形式保存在本地。在每次进行 HTTP会话时,Cookie都会作为一个字段明文放置在HTTP头中,以此传递用户的状态。
收到响应
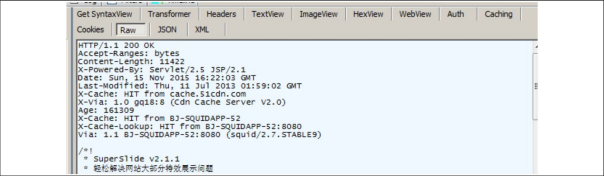
响应的HTTP头和请求的HTTP头形式类似。服务器返回给浏览器的响应通常为如下形 式。
HTTP响应的第一行是状态行,由当前协议版本号、数字组成的状态码、描述状态的 短语组成,彼此由空格分隔。
第二行开始是字段信息,可以使用任何支持的字段,例如Accept-Ranges、Content-Length等
字段信息后有一个空行,空行后可以跟随消息主体。

除去常见的404 Not Found、200 OK这些HTTP代码之外,还有两个比较少用的HTTP状 态码:
- 204 No Content
没有内容。这个状态告诉浏览器现在用户的文档已经是最新的了,应当继续显示原来 的文档。返回这个HTTP状态码时,不会有任何消息主体。当浏览器接收到204请求时,且 204请求是当前窗口或框架第一次访问的地址时,Chrome通常会保留地址栏为该204的网 址,但是网页实际地址为about:blank(IE中则与地址栏一致)。
- 205 Reset Content
重置内容。这个状态依然告诉浏览器现在服务器上没有新的内容,但浏览器应该重置 它所显示的内容,例如表单的显示信息等。返回这个HTTP状态码时,不会有任何消息主 体。
这两个状态码由于其特殊性,基于Chromium的浏览器可能会误处理浏览器的状态同 步,导致数据伪造漏洞的发生
HTTP协议自身的安全问题
HTTP协议在设计时并未考 虑信息的加密和验证,因此HTTP面临着数据的明文传送和缺乏对消息完整性的验证机制 两个问题。许多类似网银支付、账号登录等需要安全保证的地方,如果使用HTTP则可能 会导致严重的信息泄露风险
攻击HTTP协议的数据传输过程时,只要攻击者能够控制到受害者网络,便可以轻易 地嗅探、修改HTTP传输的内容。另外,HTTP协议在传输客户端请求和服务器响应时,仅 仅在报文头部包含了传输的数据的长度,而且没有任何校验数据完整性的机制(因为数据 长度这一栏也可以被攻击者随意修改)。这使得它极容易受到攻击者的篡改。
这两种缺陷是当初设计HTTP协议时的遗留问题,为了加强Web服务数据传输时的安 全性,Netscape提出了HTTPS协议,它通过在TCP层与HTTP层之间增加一个SSL(Secure Socket Layer,安全套接字层)来增强数据传输时的安全性。使用HTTPS时,数据传输的 加密解密操作均由SSL进行,与上层的HTTP无关,因此可以说它对HTTP是透明的。 HTTPS提高了数据传输时的机密性,它有严格的完整性检验,大大地提升了信息传输的安 全性。
注入响应头:CRLF攻击
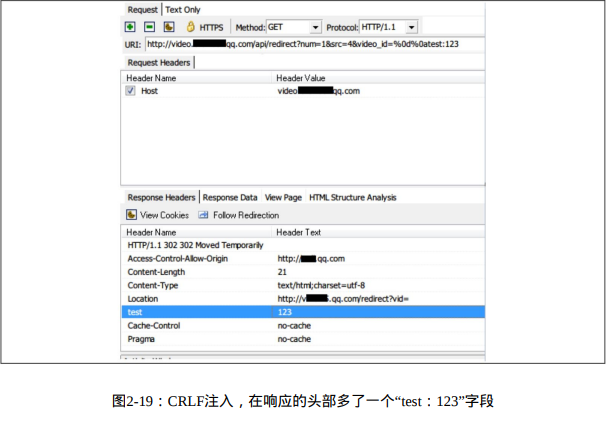
针对HTTP头,攻击者可以进行CRLF攻击。CRLF是“回车换行”的意思,CRLF攻击实 际上是一个代码注入型的漏洞。我们也知道HTTP头由CR+LF确定一个字段的范围,如果 某次响应数据中,有一个字段的数据是用户输入的,而服务器又没有做好过滤,用户就可 以通过编码插入CR+LF及注入的新字段来发起攻击。例如,攻击者可以通过注入HTTP头 来篡改响应消息,也可以构造超长的HTTP头来攻击运行着Apache 2.2.0~2.2.21服务器, 使用户的HttpOnly Cookie泄露。

攻击响应:HTTP 401钓鱼
这种钓鱼利用了浏览器处理响应的一个特性——当用户正在访问需要认证的资源时, 服务器会响应HTTP 401 Unauthorized,浏览器收到这个状态码之后会根据服务器提供的认 证提示信息,弹出上述窗口,让用户提供认证用的用户名和密码。客户端提示用户的信息 是通过响应头中WWW-Authenticate字段传递回来的,因此攻击者可以返回一些诱惑性的话 语让用户提供一些隐私信息。
存储API
HTML5提供了两种在客户端存储数据的新方法,分别是 localStorage与sessionStorage,这两个API分别提供没有时间限制的数 据存储和针对会话的数据存储。在用户关闭浏览器窗口后, sessionStorage保存的数据会被删除。
localStorage存储的内容是针对源做区分的,浏览器中会限制一个 网站只可以保存一定大小的数据,而且只可以访问由自己保存的内 容。在各浏览器中,这个限制分别是:Google Chrome 47、Mozilla Firefox 43、Opera 34几个浏览器均限制在每个源最多存储5MB,而 Internet Explorer则限制每个存储区域最多10MB,BlackBerry 10设备上 则是每个源最多存储25MB。这里的源就是同源准则判断所使用的 源,简单一些说就是一个子域名。浏览器的制作者应当认为一个网站 下属的子域名应当是有限多个的,然而攻击者则针对这个假设提出了 一种新的攻击方式,成功实施的话,可以迅速地用垃圾数据占满用户 的硬盘空间
跨域资源共享
同源策略(SOP)确定了浏览器的安全底线,不过一些时候SOP 对一些应用来说确实是过于严格了。考虑到浏览器安全问题,HTML 5之前的标准并不允许直接跨域通信,许多程序无法通过脚本直接访问 到位于另一个不同域上的资源,这限制了基于网页的应用的发展。 CROS(Cross Origin Resources Sharing,跨源资源共享)则解决了这个 问题。它定义了一种浏览器和服务器交互的方式。
浏览器可以通过CROS来确定是否应该允许一个脚本的跨域请 求。CROS使得浏览器应用有着更大的灵活性。服务器可以在响应头 中响应Access-Control-Allow-Origin来让浏览器知道该页面上的内容可 以针对指定的源上的资源做跨域请求。这个响应头看起来像下面这 样:
CORS只是通过在HTTP头中简单的置入一个字段,因此CORS不 免可能会有受到攻击之虞。我们之前介绍的CRLF攻击也可以在响应中 注入一个Access-Control-Allow-Origin头来让当前页面允许跨域访问某 个资源。
浏览器信息安全的保障
源
在客户端中,绝大部分安全策略都通过限制源来实行。 [RFC6454]表明源是由方案名称、主机名、端口号组成的。源的判断 之所以不单单采用主机名的原因是也考虑到不同协议间的安全性。例 如https的连接通常是加密的、需要一定安全保障的,而http则是明文 的、安全性相对低的。如果仅仅采用主机名判断,http://example.org和 https://example.org就会被认为是同源的,从而http网页就可以直接读取 到https网页的内容,会严重降低https的安全性。
同源准则
常见攻击方式
中间人攻击
中间人攻击是指攻击者与通信的两端分别建立联系,并作为一 个“代理”交换收到的数据,使通信的两端认为他们正私密地、直接地 与对方对话,但事实上他们的会话都被攻击者完全控制。
在一些不安全的信道上,如未加密的WiFi接入点中,中间人攻击 者可以监听双方的通信内容,并且篡改会话,加入新的内容。
涉及概念
HTTP使用明文传递,它本身无法验证通信 双方的身份,也不能证明传输内容的完整性。因此,在网络上流通的 HTTP消息基本可以视作是有可能被窃听、篡改的
XSS(Cross Site Scripting,跨站脚本攻击)
XSS(Cross Site Scripting,跨站脚本攻击)是一种脚本注入攻 击。一些网站接受用户输入,并将用户输入通过某种方式输出在页面 中,如果网站没有做好过滤工作,当攻击者输入一段精心编写的恶意 脚本绕过了过滤系统时(例如读取用户的Cookie、伪造一个登录 框),这段脚本就会在当前页面中执行起来。也即攻击者通过插入恶 意脚本,实现对用户访问网站内容的控制。
XSS攻击可大致分为反射型(Reflected XSS)和存储型(Stored XSS)两大类
- 反射型(Reflected XSS):恶意脚本多放置在URL中,这使得浏览 器有机会猜测并识别出攻击内容,并阻断这次访问
- 存储型(Stored XSS):存储型的XSS 则因为代码已经写入页面之中,浏览器无法区分该内容是出于网站的 本意还是攻击者写进去的恶意代码,因此无法过滤
XSS攻击能成功主要还是依靠网站程序的漏洞,而要让网站管理 者消除所有漏洞几乎是不可能的,为了减少XSS攻击给用户造成的损 失,浏览器厂商推出了XSS过滤器,以判断代码行为的方式阻断可疑 的代码注入攻击,从而保护用户的数据安全
Chrome和IE浏览器中都引入了原生的XSS,这是防护XSS攻击的 一个较为有效的手段。
浏览器的应对策略:CSP
浏览器只能起到缓解跨站脚本等问题,而不能杜绝它们。为了防患于未 然,站长可以为自己的页面添加**内容安全策略(CSP,Content Security Policy)**来限制加载资源的权限。W3C定义了内容安全策略的规范。这个规范 **主要是用来规定一个页面可以加载哪些资源,通过限制网页权限以减少XSS 的发生。**该规范最初由Firefox 4所支持,后来逐渐被所有浏览器支持。
“绕过”CSP:MIME Sniff
CSP不是万能的,因为CSP策略依然是对“源”的限制,所以如果攻击者能 够绕过“源”的限制,则依然可以发起攻击。即使某个页面指定只允许从当前 站点加载脚本,这个情况也可能绕过CSP。
基于FullScreen和Notification API的新型钓鱼攻击
HTML5提供的强大功能让攻击者又有其他的选择途径,例如 Feross Aboukhadijeh提出的使用FullScreen API(全屏API,通过调用 requestFullScreen()即可全屏)进行完整的界面伪装。在本 地/wwwroot/hacks/fullscreen-api-attack下解压Github 上的代码后再到 浏览器访问,浏览器会弹出一个全屏窗口和伪造的Chrome界面。在 Chrome下,Chrome会弹出“127.0.0.1”现在正处于全屏模式,但是在早 期版本的Safari中,弹出的全屏窗口完全没有提示,这将让攻击者的攻 击更容易得逞。
引入新的XSS攻击向量
HTML5中引入的新元素和新属性还可能产生新的XSS攻击向量, 或是可以将一些需要用户操作才可以触发的XSS变成自动触发的 XSS。这对一些基于黑名单过滤的系统会产生新的威胁。
例如,HTML5中为input、textarea、button、select、keygen添加了 一个新属性:autofocus。这可以让浏览器自动地为这些元素获得焦 点,从而触发元素的onfocus事件。攻击者可以使用类似:来让浏览器在页面加载时自动执行 alert(1)。而在HTML4.01中,要触发alert(1),必须要让用户单击 一次input才可以。
其他的部分新增的属性及新增的攻击向量列举如下,加粗的为 HTML5新增内容。
svg 包裹 script脚本攻击示例:<svg><script>alert(+1)</script></svg>formaction: formaction属性是HTML 5中的新属性,它用来覆盖form元素的 action属性,该属性与type="submit"配合使用,既然formaction对应的 是一个URL,那么指定一个javascript伪协议在formaction属性中,即可 用它来执行脚本。- 攻击示例
<form>
<button formaction ="javascript:
alert(1)">click</button>
</form>
VIDEO和AUDIO,以及SOURCE属性。互联网上许多视频是通过插件播放的。然而,在有些移动端系统 中(例如iOS)或者部分架构的系统(例如Linux for ARM)并不支持 Flash插件。这些系统中,可以依靠浏览器支持的HTML5特性,通过 video元素来播放视频。另一个类似的元素则是audio,用于播放音频。 而标签可以指定文件类型让浏览器选择自己可以播放的 文件。- 攻击示例
<video>
<source onerror="alert(1)">
</video>
<video src=x onerror="alert(1)" />
<video onerror="alert(1)">
<source></source>
</video>
srcdoc:srcdoc属性可以指定一段HTML脚本,把它作为iframe的内容显示 在iframe中。但是这个通常作用域在about:srcdoc中,和当前页面不共 享域。- 攻击示例
<iframe srcdoc="<img src=x:x onerror=alert(1)>"></iframe>
- 攻击示例
srcset:srcset属性可以让不同分辨率、缩放度的浏览器使用不同的图片 组,例如<img src="low-res.jpg" srcset="high-res.jpg 2x">可以让浏览器 选择低分辨率或高分辨率的图片适配。使用srcset也可以替代src触发 onerror事件- 攻击示例
<img srcset=",x" onerror="alert(1)">
- 攻击示例
PICTURE:PICTURE元素扩展了IMG元素的功能,可以让网站制作者提示浏 览器基于当前屏幕显示设置应当使用哪个图像以做到图像适配、节省 带宽等效果。- 攻击示例``
<picture>
<source srcset="x">
<imgonerror="alert(1)">
</picture>
HTTPS与中间人攻击
HTTPS的安全性是建立在连接双方采用合适的算法之上的,仅当 下列情况时应当被视为可信任的:
- 用户相信浏览器正确实现了HTTPS的功能、安装了正确的证书颁 发机构的根证书;
- 用户相信他们安装的证书颁发机构仅信任合法的网站;
- 被访问的网站提供了一个由可信证书颁发机构签发的证书;
- 该证书正确地验证了被访问的网站;
- 连接中的节点是值得信任的,或者用户相信HTTPS协议的加密层 (TLS或SSL)不能被窃听者破坏。
HTTPS的绿锁
在访问一个HTTPS网站时,如果网站有正确的证书并通过了校 验,一般浏览器会显示一个锁的图标和绿色的https。证书可以认证对 方是否符合规范,EV SSL证书(Extended Validation SSL Certification)可以确认企业是否真实存在。采用EV SSL证书的网站在 通过浏览器验证时,在Chrome中不仅会显示绿锁、绿色https,还会显 示公司名
HSTS
HTTP流量的升级很常见,例如百度在2015年开始已经支持HTTP 自动升级。在日常使用场景中,大多数人访问百度时输入的会是 www.baidu.com,这在浏览器中将会被解释为http://www.baidu.com,而 不是HTTPS连接。为了切换到HTTPS,百度会对我们的这次访问进行 流量升级。简单来说,就是响应一个302重定向,将页面重定向到 HTTPS连接上从而完成HTTP到HTTPS的流量升级。
网站从HTTP升级HTTPS的过程中仍需要经历一次HTTP请求,因 此这个过程仍然有可能被窃听。因此,名为**HTTP Strict Transport Security(通常简称为HSTS,严格HTTP安全传输)**的规范应运而生。 它告诉浏览器当前资源只能通过HTTPS访问。
使用SSLStrip阻止HTTP升级HTTPS
浏览器扩展与插件的安全问题
扩展(extension)和插件(plugin) 通过与网页交互来丰富浏览 器的用户体验。Firefox用户中,至少有1/3的用户安装了额外的扩展程 序。虽然NoScript之类的扩展可以增强安全性,但不可否认的是还有 许多插件并没有安全专家参与编写,许多插件几乎有和浏览器一样的 权限,对攻击者来说,与其攻破浏览器,不如攻破规模相对较小的插 件见效快。
定制浏览器的扩展和插件的漏洞
特权API暴露
DOM修改引入攻击向量
第二第三章看不懂啦~~~~
前端积累
在JavaScript中访问document.compatMode 都能够得到当前页面的渲染模式
javascript伪协议. javascript: javascript代码 例如问javascript:<-- %0Aalert(location.href)